Archives
Alessi Watch Daytimer by Will Alsop Orange

Alessi Watch Daytimer by Will Alsop. Who knew cubism was due for a comeback. Urethane case and strap, 3 ATM Water Resistance. Available in black, green, orange, and purple. You can pick them up here for $120.
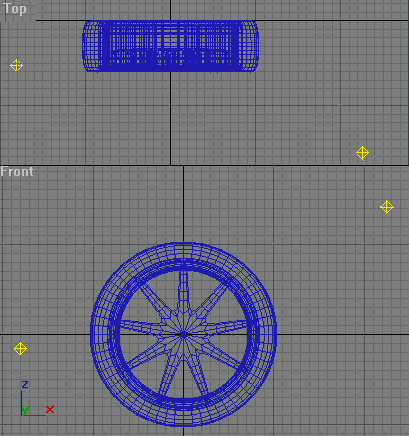
Making a Complete Tyre IN 3D MAX
Step 1. - Reset 3D Studio Max
Step 2. - Go to the Front View
Step 3. - Go to the Create Panel 
Step 4a. - Open your favorite image editor (PhotoShop / PaintShop Pro etc.) and make a track like image that can be repeated over and over. This will be the bump map for the track of the tire. Make it something like this one: (or even better: save this image as tire-track.JPG or something, saves a lot of time :p )

Step 4b. - Make a new picture, make it square and draw the side of the tire: preferably some marks like 'Pirelli P-Zero' or something like that. Take the one below if you want to move on. If you make a real tire for an already built car, then make your own texs that fit with the car, but for now I would advise you to just take the ones that are placed here. I am not fond of the one below, but hey: I also found it somewhere and am too lazy to make a new one...

Image © 2001 Dominick Clift
Step 5. - Now go close the painting program and go back to 3D Max.
Step 6. - Select the tube again and set Height Segments to 6, Cap Segments to 2 and Sides to 30.
Step 7. - Right Click the tube in a viewport and select: convert to... editable mesh. We want this because we'll first make the outer tire a bit more round to give it that little extra realism.
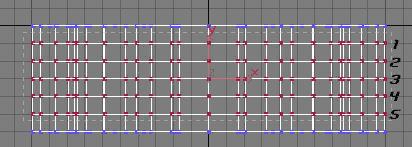
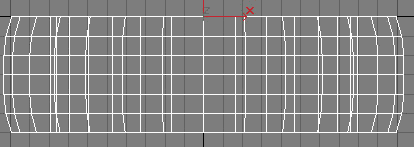
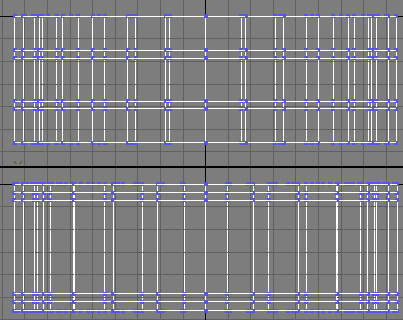
Step 8. - Now go to the Vertex Sub-Object level and select the middle 5 rows in the top viewport:

Step 9. - Go back to the front viewport, and select the Circular Selection Region 

Step 10. - Select the Non-Uniform Scaling mode 


Step 11. - Apply a MeshSmooth modifer to the tube, and set iterations to 1. Now we have a good tire, only where is the track? We have to add it! Yes! Indeed! :)
Step 12. - Go back to the Editable Mesh (= out of Meshsmooth) and go to the Face Sub-Object Level. Try to select the outer side of the tire, where the track is: the same method can be used here as we did before, only then in the Vertex Sub-Object Level. Use the circular selection method again and hold Alt to deselect the faces inside the tire.
Step 13. - With these faces selected, go to the Material Editor and in slot one set the color to: rgb(45, 45, 45), Specular Level to 75 and Shininess to 20. In the Maps roll-out, click on the BumpMap-button and select bitmap from the pop-up. Choose your tire track image. Now that you have done that, go back to the main Material (click the roll-out menu with Map #1 in it and select 1 - Default. You see that the BumpMap is your track now and a little v before Bump. That means it is active. Set the bump amount to 300.
Step 14. - Assign the material to the selection and click the 'Show Map in viewport' button (the blue-tiled-square). When you go out of the Face Sub-Object mode, and try to test-render it, it sais: 'The following objects require..yadayadayada'. What it means is that you need to apply an UVW-map modifier to your tube. Do that and select Mapping: Box. Click 'Fit' and try to render the perspective. You'll get something like this (Left Image):



Step 15. - As you can see: the mapping isn't too good, but is starts to look like something. You probably have guessed already that the map (the track) should be tiled and rotated. So that's what we'll do. Go to the Material Editor and click the Bump Map button. Now set the V-tiling to 10 and the W-rotation to 90 degrees. AAAH! Now that's cool! Look at that. Let's make a test render (Middle image)! Only those edges? Yes I know. Try this: make the size of the UVW-Map box 100x100x60 instead of 200x200x60 and reduce the V-tiling of the BumpMap from 10 to 5. After doing that and rendering you have the Right Image.
Step 16. - Now for the side of the tires: again go to the Face Sub Object mode (you might as wel throw the MeshSmooth away as we do not need it really) and select the side faces of the tire. If you do not know how then try this: in the Face Sub-Object mode press Ctrl+a (select all) and then in the top viewport deselect all the middle faces. With these faces selected go to the material editor and go to slot 2. In the diffuse button in the Maps rollout select Bitmap and choose your 'Pirelli side' that you made, or saved from this tutorial. Also here click 'View Map in viewport'. Hmmm... strange? No, of course not. It does not fit at all, because we made the UVW-map box twice to small! Remember? So, we'll set the U and the V-tiling of the side to 0,5 (= twice as large as normal). Adjust the tiling until it fits nicely. I had to make them 0.44. A test render should look something like this:


Step 17. - As you can see: the two images (the side and the track images) do not match at all. They have a different pattern, different colors etc etc. When you make a real tire, then make your own texs with the same colors etc, it will make it even better. Apply a MeshSmooth modifier again (if you threw the other one away) and set iterations to 1. Render and LO and BEHOLD! :) Nice, but hide the Tire for now, because we'll start with the alloys now.
Step 18. - Make a new tube, Radius1 = 85, Radius2 = 76, Height = 56, Height Segments = 5, Cap Segments = 2, Sides = 25. Convert it to an editable mesh. What we'll do now is 'densify' the sides of the tube so that it will remain a bit squarish after we apply a MeshSmooth modifier. You'll see what I mean later. First go to the Vertex sub-object level and in the top view select row 1 and (remember the image above? Only now with four rows, not counting the upper and lower row, like I did before). Anyways: select Non-Uniform scale and restrict to Y (F6). Scale them down to 30%, do the same for the lower two rows (3 and 4). Then move the upper scaled rows towards the top and the lower row downwards. You can see what I mean here:

Step 19. - Again make a new tube: Radius1 = 76, Radius2 = 72 and the rest is the same as the other one. Do exact the same thing as you did with the other tube: 'densify'. After that: select both tubes (not the tire, naturally) and apply a MeshSmooth, iterations = 1. Unhide the tire.
Step 20. - Now we'll make a material for the alloy parts. Go to the Material Editor and go to slot 3. Set Diffuse Color to: rgb(195, 195, 195), Specular Level = 100. In the Maps rollout click the reflection button and select bitmap. Pick a blueish sky or something like that, it isn't really important but it gives a nice touch. Go back to the main material and set the reflection ammount to 25. Apply the map to the two tubes.
Step 21. - Now comes a very logic step, you might already have done it, but I have to do it (show you what to do if you didn't), because else you'll get some weird wheels! Select the tire and right click the move button. Set Absolute World to (0,0,0). The outer alloy tube: (0,-2.0, 0), and the inner alloy tube: (0,-5.0, 0). Render and hopefully you'll see this:

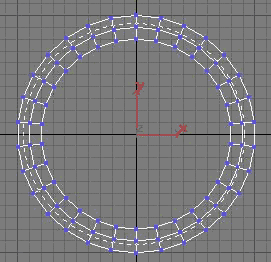
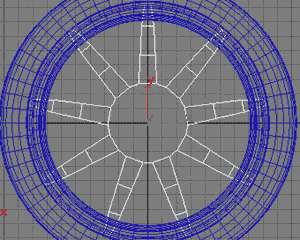
Step 22. - Now for the real alloy: make a cilinder, Radius = 27.5, set Height Segments to 1 and Sides to 18. Convert to... editable mesh. Go to the Face Sub-Object: select the outer faces only this way: one selected, one not, one selected, one not etc etc:

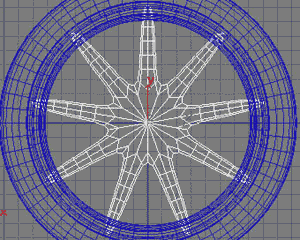
Step 23. - Make Bevel (in the editable mesh roll-out!) 1.5. Then Extrude 20, Bevel -1, Extrude 20, Bevel -1, Extrude 15, Bevel -2. Apply the same material to this object , as you did with the outer tubes of the alloy wheel and you should have something like this (Image Left) and with a MeshSmooth (iterarions = 1, Image Right):



Step 24. - To wrap this up: make two omni lights: one with multiplier is 1.0 and one with 0.5. And click 'Cast Shadows' with the one wit mp = 1.0, NOT with the one with mp = 0.5! The omni with the low mp is to show everynody more of the tire: light never comes from one side alone: to take this in extremis you could use a MaxSxript or plugin and create GI (global illumination) which gives the nicest effect: the ultimate realism. Anyway, place the omni's something like this:

Step 25. - Make a plane 1000000x1000000, add a Matte Shadow map. This is a map that get's the same color as the environment, but DOES recieve shadows. Go to the Material Editor, go to a new material, click the Standard button and select Matte/Shadow from the pop-up. In the options that you'll get click recieve shadows and set Shadow Brightness to 0.5. Make some movement in the perspective view so that you get a nice camera angle and RENDER (Shift + q, or Shift + r for a pop-up of the render menu)!

And with about the same technique, for my model of an Alfa Romeo 33.

Virtual Life in Megatropolises

Virtual reality was once the holy grail of computer science and interactivity. It promised to free us from the limits of our bodies and allow our minds to roam free in a universe completely within our control. It was touted as the future entertainment medium with applications in science and medicine but designer Vagarsh Saakyan thinks it could be our whole way of life.
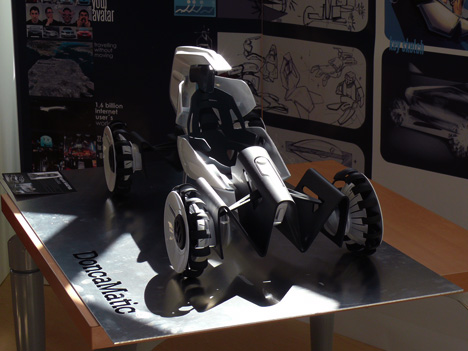
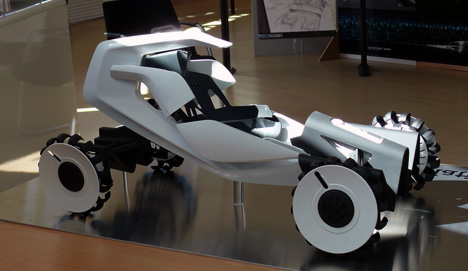
As the human population continues to grow, space will become a premium. Our resources exhausted and with no land left, we have to move our megatropolises into the virtual world. In virtual reality, cities can be as big as needed. There are no limits. People can envisage how they live and how they get around. You may prefer to ride around in a space age urban buggy like the Voila Voila (pictured) or go retro and handle business in a horse and carriage.




MORE : http://www.yankodesign.com/2009/09/22/voila-concept-car-by-vagarsh-saakyan/
DESIGN REVIEW - NANO EUROPA

As we reported, Tata has an Euro-spec Nano on the works. The changes from the Indian version include adding an all-aluminium I3 MPFI engine with a 5-speed automatic transmission and electric power steering. The engine should address all the concerns about Tata's green credentials, as it will be Euro V compliant and have emissions under the 100 g/km of CO2 mark. The Nano Europa will also include significant security equipment like ABS, ESP (Electronic Stability Program) and airbags. There's also a change in size, as the Nano Europa has a slightly longer wheelbase of 2.28 meters. Tata's all-electric Indica, which was also shown during the SIAM Expo, uses polymer lithium batteries that are expected to offer a range of 200 km (120 mi) and a 0-to-60 km/h (0 to 40 mph) time of less than 10 seconds. The model was adapted by Miljo Grenland/Innovasjon of Norway, where Tata UK's owns 70 percent of the shares. Tata will also include a third model, called Prima, in its future European lineup.
Adobe Photoshop CS3 Plugins Pack

]Adobe.CS3.Keygen.Pack
Alien.Skin.BlowUp.v1.0.2.for.Adobe.Photoshop-SCOTCH
Alien.Skin.Exposure.v1.0.for.Adobe.Photoshop-FOSI
Alien.Skin.Eye.Candy.Textures.v5.1.0.for.Adobe.Photoshop-SCOTCH
Alien.Skin.Eye.Candy.v5.1.Impact.Retail.for.Adobe.Photoshop.Incl.KeyGen-SCOTCH
Alien.Skin.Eye.Candy.v5.1.Nature.Retail.for.Adobe.Photoshop.Incl.KeyGen-SCOTCH
Alien.Skin.Image.Doctor.v1.1.0.for.Adobe.Photoshop.PROPER-SCOTCH
Alien.Skin.Snap.Art.v1.0.for.Adobe.Photoshop-FOSI
Alien.Skin.Xenofex.v2.1.1.for.Adobe.Photoshop.PROPER-SCOTCH
ADG.Aspect.Tools.v5.0.0.74-BEAN
ADG.Panorama.Tools.Pro.v5.2.0.32-BEAN
AV.Bros.Page.Curl.Pro.v2.2.retail.for.Adobe.Photoshop-FOSI
AV.Bros.Puzzle.Pro.v2.2.retail.for.Adobe.Photoshop-FOSI
BW.Styler.v1.01.for.Adobe.Photoshop-FOSI
Curvemeister.v2.4.9.retail.for.Adobe.Photoshop-FOSI
Depth.Of.Field.Generator.PRO.v3.0.74.for.Adobe.Photoshop.Incl.Keygen-SSG
Digital.Film.Tools.55.mm.v7.0.for.Adobe.After.Effects-SCOTCH
Digital.Film.Tools.55mm.v7.5.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.Digital.Film.Lab.v2.5.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.EZ.Mask.v1.5.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.Light.v3.5.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.Ozone.v2.5.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.Power.Mask.v1.0.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.Power.Stroke.v1.0.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.Snap.v2.5.for.Adobe.Photoshop-SCOTCH
Digital.Film.Tools.zMatte.v2.5.for.Adobe.Photoshop-SCOTCH
DigitalAnarchy.Primatte.v3.0.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.Creative.Pack.v1.30.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.Designer.Sextet.v1.55.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.Glitterato.v1.12.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.Hue.and.Cry.v1.20.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.India.Ink.v1.97.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.LunarCell.v1.65.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.Photography.Pack.v1.1.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.SolarCell.v1.60.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.SuperBladePro.v1.50.for.Adobe.Photoshop-SCOTCH
Flaming.Pear.Tesselation.v1.35.for.Adobe.Photoshop-SCOTCH
FXPak.Style.Volume.3.for.Adobe.Photoshop-NiGHTNiNG
Imagenomic.Portraiture.v1.0.1.for.Adobe.Photoshop-SCOTCH
Imagenomic.RealGrain.v1.0.1.for.Adobe.Photoshop-SCOTCH
Nik.Sharpener.Pro.v2.003.Complete.Edition.for.Adobe.Photoshop-FOSI
NikSoftware.Dfine.v2.0.for.Adobe.Photoshop-FOSI
onOne.Genuine.Fractals.PrintPro.v.5.0.3.for.Adobe.Photoshop-SCOTCH
OnOne.Intellihance.Pro.v4.2.1.for.Adobe.Photoshop-SCOTCH
OnOne.Mask.Pro.v4.1.1.for.Adobe.Photoshop-SCOTCH
onOne.PhotoFrame.Pro.v3.1.1.for.Adobe.Photoshop-SCOTCH
Path.Styler.Pro.v1.11.for.Adobe.Photoshop-FOSI
Photomatix.Tone.Mapping.v1.1.2.for.Adobe.Photoshop-SCOTCH
PixelGenius.Photokit.Color.v2.11.for.Adobe.Photoshop-SCOTCH
PixelGenius.Photokit.Sharpener.v1.26.for.Adobe.Photoshop-SCOTCH
PixelGenius.Photokit.v1.26.for.Adobe.Photoshop-SCOTCH
Power.Retouche.Pro.v7.1.retail.for.Adobe.Photoshop-FOSI
Virtual.Painter.Deluxe.v5.0.retail-FOSI[/code]
DOWNLOAD HERE :
http://www.filefactory.com/file/c98c68/
http://www.filefactory.com/file/a63b15/
http://www.filefactory.com/file/1c6882/
http://www.filefactory.com/file/aed1c5/
http://www.filefactory.com/file/bb9fc3/
DONT FORGET................ADD COMMENT
JOIN : http://pvdesigns.ning.com

3ds max Design 2010
READ MORE :http://pvdesigns.ning.com/group/maya/forum/topics/3ds-max-design-2010-new
DOWNLOAD :
http://rapidshare.com/files/222284379/Autodesk.3ds.Max.Design.2010.x32-coolhead.part1.rar
http://rapidshare.com/files/222284378/Autodesk.3ds.Max.Design.2010.x32-coolhead.part2.rar
http://rapidshare.com/files/222284290/Autodesk.3ds.Max.Design.2010.x32-coolhead.part3.rar
NOTE : DOWNLOAD J DOWNLOADER & COPY LINKS ...................PASTE,
ENJOY UNLIMTED RAPIDSHARE OR OTHERS DOWNLOAD
Labels 1
- 10 (1)
- 2010 Delhi Auto Expo (3)
- 3D MAX (1)
- 3D MAX MODELS (4)
- 3D MODELS (5)
- 3DMAX (7)
- 3DS MAX TUTORIALS (20)
- ALIAS DESIGN (2)
- ALIAS STUDIO (4)
- And Copies (1)
- ARCHITECTURE (2)
- Articles (21)
- AUTOCAD TUTORIALS (5)
- AUTOMOTIVE (7)
- Basic Modeling Techniques: Revolves (1)
- BLENDER (2)
- BLENDER 3D (3)
- BLENDER 3D MODELS (5)
- BLENDER MOVIEZ (3)
- BLENDER TUTORIALS (3)
- BLENDER3D (2)
- Blending with Layer Mask (1)
- BOOKS (1)
- CATIA (10)
- CATIA TUTORIALS (9)
- CATIA V5 (2)
- CONCEPTS (5)
- DC DESIGNS (2)
- DESIGN REVIES (1)
- DESIGN REVIEW (1)
- DESIGNS (22)
- DRAWING (5)
- DRAWING. (5)
- EBOOKS (4)
- Even More Moves: General manager mazda Design laurens van den Acker Leaves on April 10 (1)
- FUTURISTIC (3)
- GIMP (1)
- GIMP. (1)
- Making of Quad bike by Ali Ismail (1)
- MAYA 3D (1)
- Modeling A Tennis Racket In Alias (1)
- MODELS (2)
- MOVIE (3)
- NEWS (18)
- Patterns (1)
- PHOTOSHOP (5)
- PHOTOSHOP. (1)
- PLUG- IN S (4)
- PLUG-INS (1)
- PRO - E (1)
- PRO/ENGINEER (1)
- PRODUCT DESIGN (1)
- PRODUCTS (2)
- RHINO 3D (2)
- RHINO 3D TUTORIALS (1)
- SOFT (11)
- SOLIDWORKS (2)
- TEXTURES (5)
- The new SLR Stirling Moss (1)
- TUTORIAL (3)
- Volvo S60 Video Introduction (1)
Labels 2
- 10 (1)
- 2010 Delhi Auto Expo (3)
- 3D MAX (1)
- 3D MAX MODELS (4)
- 3D MODELS (5)
- 3DMAX (7)
- 3DS MAX TUTORIALS (20)
- ALIAS DESIGN (2)
- ALIAS STUDIO (4)
- And Copies (1)
- ARCHITECTURE (2)
- Articles (21)
- AUTOCAD TUTORIALS (5)
- AUTOMOTIVE (7)
- Basic Modeling Techniques: Revolves (1)
- BLENDER (2)
- BLENDER 3D (3)
- BLENDER 3D MODELS (5)
- BLENDER MOVIEZ (3)
- BLENDER TUTORIALS (3)
- BLENDER3D (2)
- Blending with Layer Mask (1)
- BOOKS (1)
- CATIA (10)
- CATIA TUTORIALS (9)
- CATIA V5 (2)
- CONCEPTS (5)
- DC DESIGNS (2)
- DESIGN REVIES (1)
- DESIGN REVIEW (1)
- DESIGNS (22)
- DRAWING (5)
- DRAWING. (5)
- EBOOKS (4)
- Even More Moves: General manager mazda Design laurens van den Acker Leaves on April 10 (1)
- FUTURISTIC (3)
- GIMP (1)
- GIMP. (1)
- Making of Quad bike by Ali Ismail (1)
- MAYA 3D (1)
- Modeling A Tennis Racket In Alias (1)
- MODELS (2)
- MOVIE (3)
- NEWS (18)
- Patterns (1)
- PHOTOSHOP (5)
- PHOTOSHOP. (1)
- PLUG- IN S (4)
- PLUG-INS (1)
- PRO - E (1)
- PRO/ENGINEER (1)
- PRODUCT DESIGN (1)
- PRODUCTS (2)
- RHINO 3D (2)
- RHINO 3D TUTORIALS (1)
- SOFT (11)
- SOLIDWORKS (2)
- TEXTURES (5)
- The new SLR Stirling Moss (1)
- TUTORIAL (3)
- Volvo S60 Video Introduction (1)
Labels 3
- 10
- 2010 Delhi Auto Expo
- 3D MAX
- 3D MAX MODELS
- 3D MODELS
- 3DMAX
- 3DS MAX TUTORIALS
- ALIAS DESIGN
- ALIAS STUDIO
- And Copies
- ARCHITECTURE
- Articles
- AUTOCAD TUTORIALS
- AUTOMOTIVE
- Basic Modeling Techniques: Revolves
- BLENDER
- BLENDER 3D
- BLENDER 3D MODELS
- BLENDER MOVIEZ
- BLENDER TUTORIALS
- BLENDER3D
- Blending with Layer Mask
- BOOKS
- CATIA
- CATIA TUTORIALS
- CATIA V5
- CONCEPTS
- DC DESIGNS
- DESIGN REVIES
- DESIGN REVIEW
- DESIGNS
- DRAWING
- DRAWING.
- EBOOKS
- Even More Moves: General manager mazda Design laurens van den Acker Leaves on April 10
- FUTURISTIC
- GIMP
- GIMP.
- Making of Quad bike by Ali Ismail
- MAYA 3D
- Modeling A Tennis Racket In Alias
- MODELS
- MOVIE
- NEWS
- Patterns
- PHOTOSHOP
- PHOTOSHOP.
- PLUG- IN S
- PLUG-INS
- PRO - E
- PRO/ENGINEER
- PRODUCT DESIGN
- PRODUCTS
- RHINO 3D
- RHINO 3D TUTORIALS
- SOFT
- SOLIDWORKS
- TEXTURES
- The new SLR Stirling Moss
- TUTORIAL
- Volvo S60 Video Introduction
Blog Archive
-
►
2010
(109)
- ► 05/30 - 06/06 (19)
- ► 05/23 - 05/30 (25)
- ► 03/21 - 03/28 (4)
- ► 03/07 - 03/14 (22)
- ► 02/28 - 03/07 (11)
- ► 02/21 - 02/28 (7)
- ► 02/14 - 02/21 (10)
- ► 02/07 - 02/14 (9)
- ► 01/31 - 02/07 (1)
- ► 01/17 - 01/24 (1)
-
▼
2009
(58)
- ► 11/15 - 11/22 (2)
- ► 11/08 - 11/15 (6)
- ► 11/01 - 11/08 (7)
- ► 10/25 - 11/01 (2)
- ► 10/11 - 10/18 (3)
- ► 10/04 - 10/11 (8)
- ▼ 09/27 - 10/04 (9)
- ► 09/20 - 09/27 (12)
- ► 09/13 - 09/20 (7)
- ► 09/06 - 09/13 (2)
Useful Widgets
Your Links
Popular Post
Recent Post
Your Links
Recent Comments
Followers
Download Now
Join The Community
An image in a post Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam pharetra. Nulla in tellus eget odio sagittis blandit....
 Subscribe
Subscribe


